Basic Workflow
A disorganised collection of helpful howto information consistent with the goals of the project.
YouTube video
Updating a Hugo web site for Firebase
Basic day to day workflow
We will assume a hugo framework is being used, tools have been setup and you are working on an established website where a directory setup defines behaviour of git and firebase commands in that directory. Nemo is the name of the file explorer in Cinnamon (like File Explorer in Windows).
- Right click on work directory in Nemo and click on ‘Open in Terminal’
- Open your favourite editor, such as VSC (Visual Studio Code) with command
code .. Note the full stop at end of command. This is important. - In a new or same terminal at same directory run command
hugo server(ornpm run serverif hugo doks theme) to start a local server Ctrl + Single Clickon http://localhost:1313/ in terminal to view on local server in Firefox or refresh existing Firefox tab. NoteCtrl + Cstops server.- Start or continue editing your framework files, such as Hugo markdown files
- Make sure you save your changes in editor to view live changes on local server. Maybe leave ‘Auto Save’ on in VSC.
- When finished stop local server in its terminal with
Ctrl + C. You may occasionally need to stop and restart if there are problems with the local server - To build web site use
hugo(ornpm run buildif hugo doks theme) - To upload web site changes run command
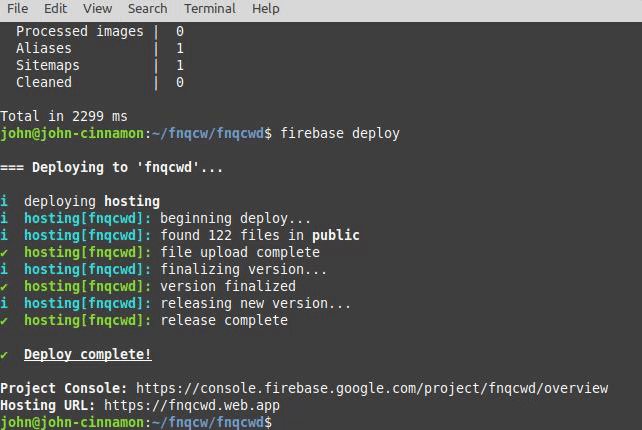
firebase deploy - Check everything looks OK. Make further changes if necessary
- When finished run the following commands to upload changes to GitLab or GitHub to keep records and for collaboration
- Command
git add .(Note the full stop at end) - Command
git commit -m 'Your one line message about the changes you have just made'. Notegit commiton its own will start an editor and allow you to leave a multi line message. - Command
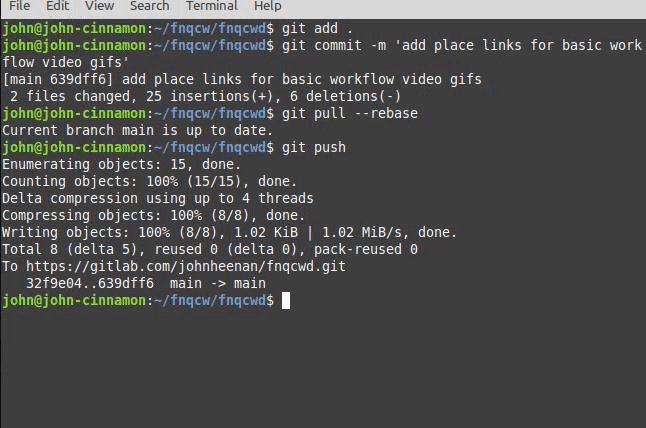
git pull --rebaseis a good habit to get into and will pull in other peoples changes if collaborating. If there is conflict then you will need to fix and alter workflows to avoid happening frequently. For example runninggit pull --rebaseearlier before you start editing - Command
git pushto update repository - Git is complex and does a lot behind the scenes. It is not sound practice to put all these git commands into a single command file and run it.
- Command
Whenever a file is changed (for example by saving an editor file or adding/removing an image file) the local web server updates. Sometimes it is less disruptive to temporarily stop the local web server and leave off until bulk changes are finished.
If ‘Auto Save’ is on in VSC and the local web server is running, then updates can be viewed immediately.
If the local web server becomes out of sync then stop and restart it.
Command summaries
Start and stop local web server
npm run server # or hugo server
#Ctrl + Single Click on URL (http://localhost:1313) to view in web browser
#Ctrl + C to stop

See YouTube video above for more context
Edit and deploy
# Edit files and optionally test locally with npm run server or hugo server
npm run build # or hugo
firebase deploy

See YouTube video above for more context
Upload changes to collaboration repository
git add .
git commit -m 'your commit message'
git pull --rebase
git push
THIS ALSO BACKUPS YOUR WORK. THIS ALONE WILL MAKE YOU VERY GRATEFUL SOME DAY!

See YouTube video above for more context